
Create a command-line launcher as described here and open the file from the command line.Go to your project folder, right-click the file you want to edit, and select WebStorm from the list.Then, open the file in one of three ways: If it’s running, the file will be opened in it instead of the text-like editor window. Let’s see how.įirst, make sure that WebStorm hasn’t been launched yet. With the new LightEdit mode, you can open a file in a text-like editor window without creating or loading a project. To enable this new mode, go to View | Appearance | Enter Zen Mode from the main menu, or choose it from the Switch popup.
Webstorm free full#
We’ve added the new Zen mode to help you focus completely on your code. It combines the Distraction Free mode and the Full Screen mode, so that you don’t have to enable or disable both of these modes every time you want to enter or exit them. From now on, this theme will be available in the Theme dropdown menu in Preferences/Settings | Appearance & Behavior | Appearance. To make the UI more consistent across all operating systems, we’ve introduced a unified light theme, IntelliJ Light. Unified light theme for all operating systems Starting v2020.1, WebStorm is shipped with JetBrains Mono selected by default, with the option to set a custom font of your choice should you still want to. The result of our efforts is JetBrains Mono, a new open-source typeface made specifically for coding.

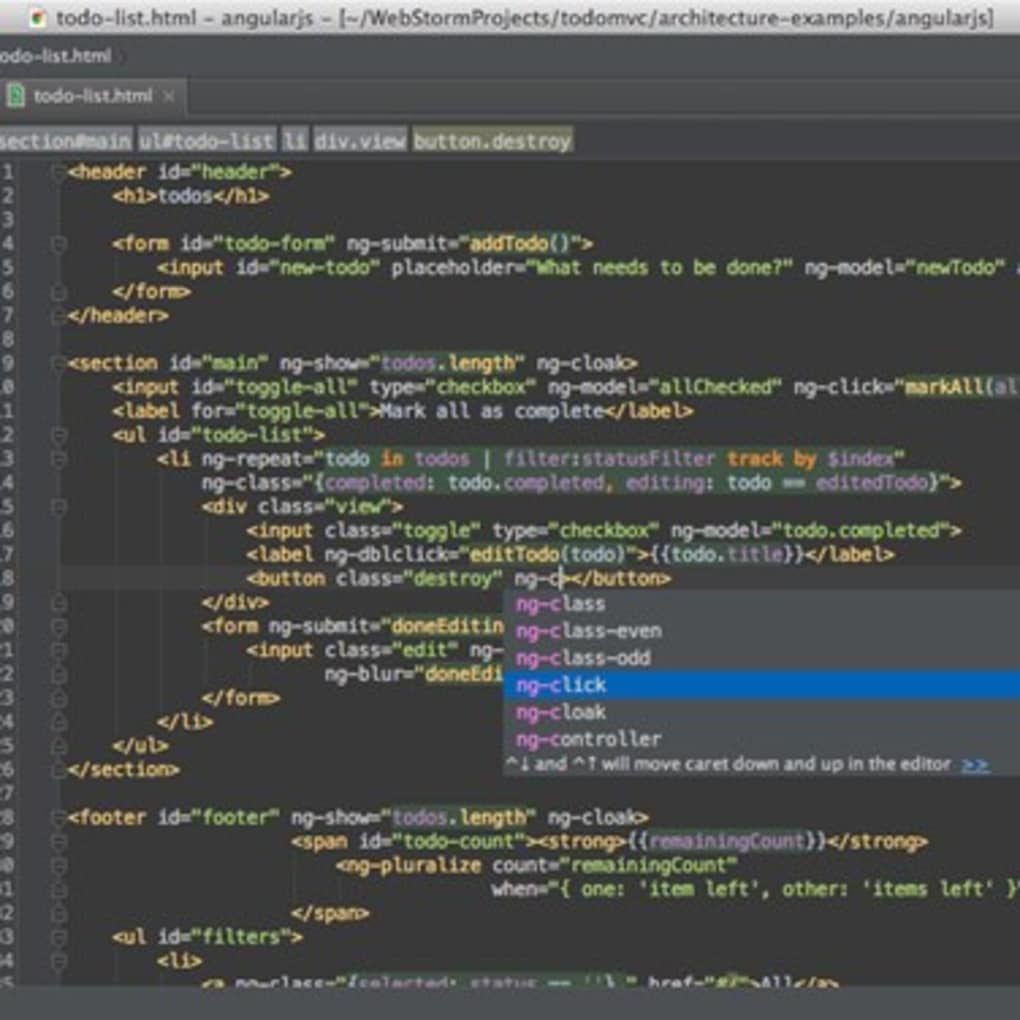
Webstorm free code#
Webstorm free update#
WebStorm 2020.1, the first major update this year, is now available! It comes with a more polished look and feel, out-of-the-box support for Vuex and Composition API, an option to run Prettier on save, and improvements for JavaScript and TypeScript. More flexibility when sharing run configurations.Displaying terminal sessions side by side.Reworked UI of the Introduce Field refactoring.New intention for inferring parameters from usages.Automatic conversion to optional chaining and/or nullish coalescing.Improved quick documentation for JavaScript and TypeScript.Completion for Vue in HTML files with CDN links.New customization options for the status bar.Displaying the Documentation popup on hover.




 0 kommentar(er)
0 kommentar(er)
